My Experience With Swift UI

Making an iOS app or should I say multi platform App ( eg. Mac iPhone and iPad ) app has never been easier than it is now. In 2019 with the launch of macOS Catalina Apple announced Catalyst along with Swift UI which allowed you to create a multi platform app with minor changes in one codebase.
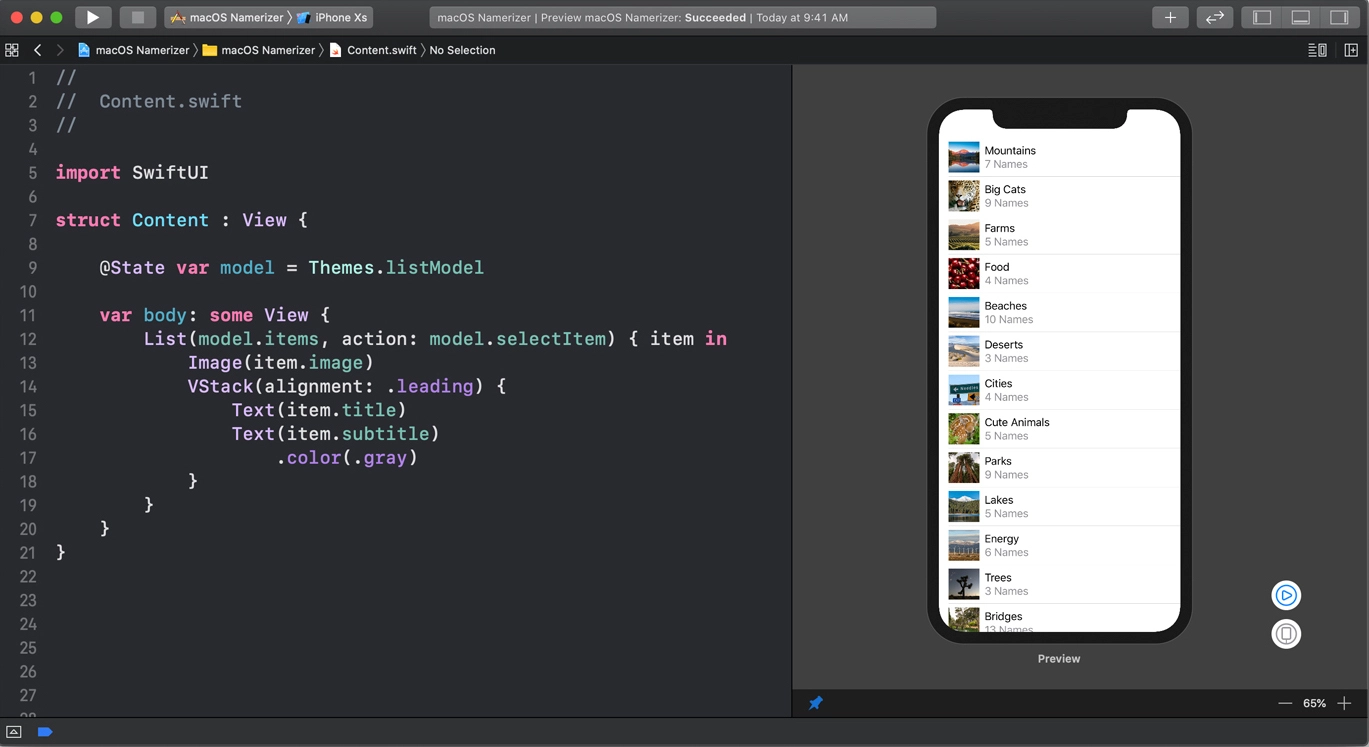
Not only that with just 10 lines of code you could create an app that required more than 100 lines on appKit and UIKit.
Seems Tempting Right…
Well no when Swift UI has first announced it was impossible to create an app entirely in SwiftUI you had to use a native framework like UIKit or AppKit for the corresponding platform. With the release of macOS Big Sur that all night is gone and now you don’t have to learn UIKit before learning Swift UI.
How I Started
*Mac Required
I was in my college and I wanted to explore how an app is created then I heard about SwiftUI in 2020 while I was watching WWDC - 19.
I opened the app App Store and Downloaded Xcode.
Xcode is a huge download Around 13 GB(s) be patient it requires a heck of amount of time. I Fired it up.
Go ahead and click on create a new Project. In Product name fill in your app’s name, an organization identifier, you choose like com.
After all this, notice in the sideBar there is your project with blue AppStore inspired icon next to it, if you click on it, you can configure your app’s permissions, Package Managers, External Dependency etc.
There is also Assets in which you can import images, colours, App Icons etc and two Swift files. TestApp.Swift and ContentView.swift. The former is responsible to start your app using the main thread and the latter is a view.
Swift UI is a Declarative UI Framework. In Swift UI everything is considered as a view, to modify these views you have modifiers you can distinguish between views and modifiers by reading their name. The name of a view starts with a capital letter, when the modifier is used we put a dot(.) before it.
There are many prebuilt views like
Text, VStack, HStack, ZStack, TextField, Buttons helps you to create a basic layout of your app and with modifiers, you can bring your Dream App into Reality.
Before coming into Swift world I already knew C, Java and Python. Java and Python had extensive use of classes and objects also these languages didn’t have type safety which often caused your programs to crash.
The mistake I made was directly jumping to SwiftUI before learning swift…
The syntax of swift is very different when compared to C, Java, Python, C++ or even Objective-C. When I started watching SwiftUI videos I was very confused I was like “what the heck is going on here” what are structs what are protocols what are @State variables what is let etc…
Also if you are coming from Java or C++ you might never have encountered type safety. Swift enforces programmer not to make mistakes that later prevents Runtime Exceptions and Crashes. It might be hard for beginners to code with type safety but trust me it’s way better than App crashes on runtime.
For Ex - Your code requires a String, type safety prevents you from passing it an Int by mistake
Swift ❤️ Structures - Structures in Swift are Powerful, The Internal Data Structures of Swift like Int Float Arrays Strings are All built by Structs in Swift.
In other languages you use class to perform some task ie Java, You can do the same with structures in Swift that’s not to say that classes are useless in swift they have their place in Swift but structures are faster than classes. (Apple wants their OS to be fast and apps running on it as well in some cases Swift is fast as C or C++.)
In Swift, structures can even inherit from protocols (like Interfaces in Java).
SwiftUI Relies Heavily on these Principles of Swift(Protocols Structures) Every View in Swift UI is a Structure.
After learning Swift I came back to Swift UI and tried to make UI of Popular Apps like Instagram, YouTube etc. which made me comfortable with how to code in Swift UI
After all this learning Swift UI was a breeze everything in Swift UI stays in a Stack like vertical or horizontal stack you can easily add padding between items there are spacers to help you create even and adjustable paddings in your app and most importantly you can review changes on the canvas in realtime its been fun to create a Swift UI app even if you are beginner all of the apple documentation is always there. You can command-click on a view or modifier to learn more about it. Even if you are stuck somewhere you can google your problem and stack overflow will likely have a solution there are a lot of great tutorials to learn from. You can test your app on multiple devices it’s easy to add colours and dark mode support using assets and SwiftUI supports iOS 13 or later so your app runs on 7-year-old iPhone 6s or later in simple words your app can be used by virtually every user. Swift has a clean and easy syntax.
What is my Take
SwiftUI is now quite mature and would love to see how away apple will take it. while it’s not gonna replace UIKit or AppKit anytime Soon but is the future of iOS and macOS development For those who already use UIKit, SwiftUI integrates very well with it and for those who are beginners, it’s the best place to start with.